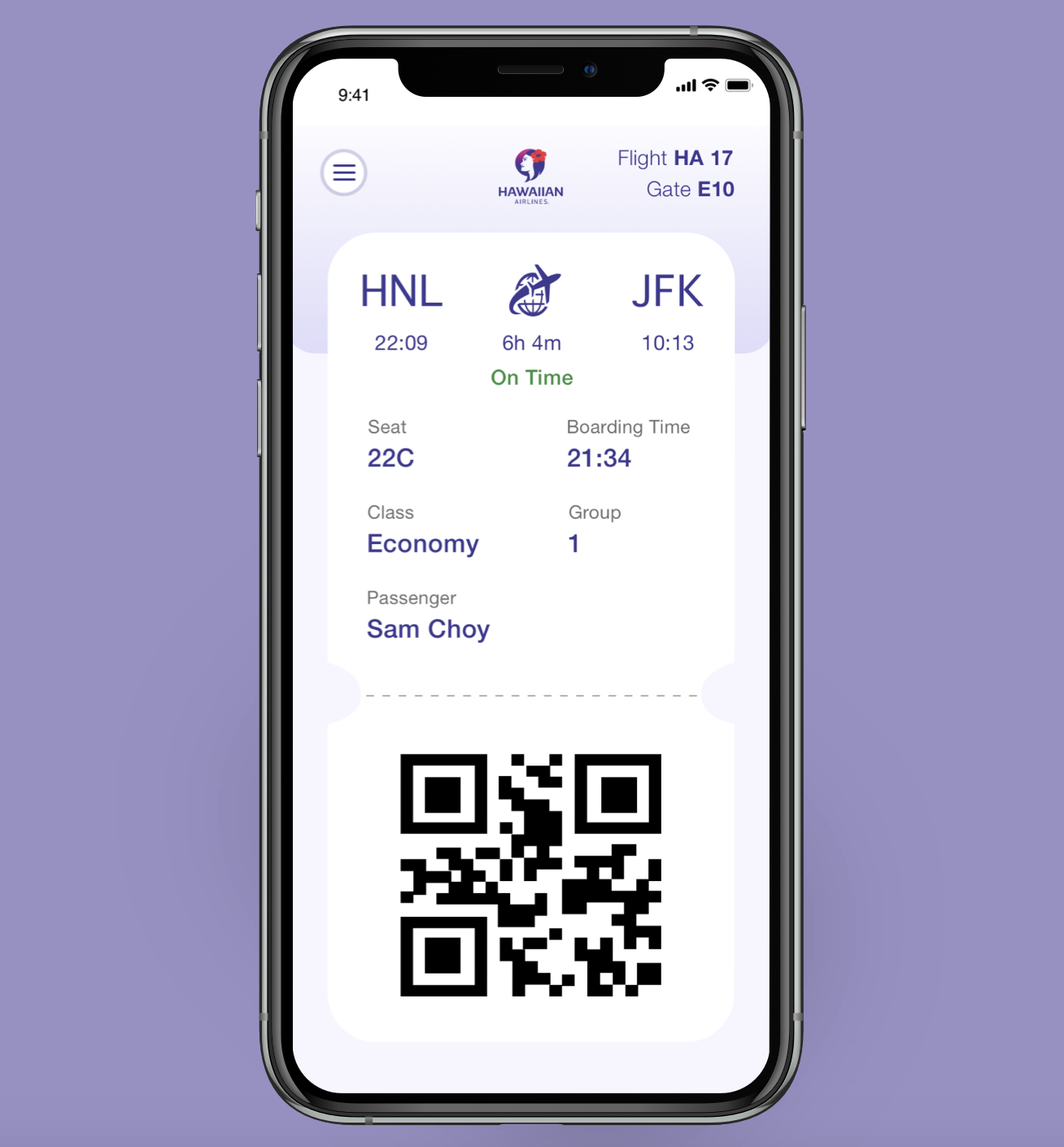
Hawaiian Airlines E-Ticket
The screen above represents an E-Ticket which passengers scan to board their plane.
The placement of info on this screen was based on hierarchy of what flyers focus most on before boarding their flight. Important details for flyers would be: seat number, boarding time, flight class and boarding group.
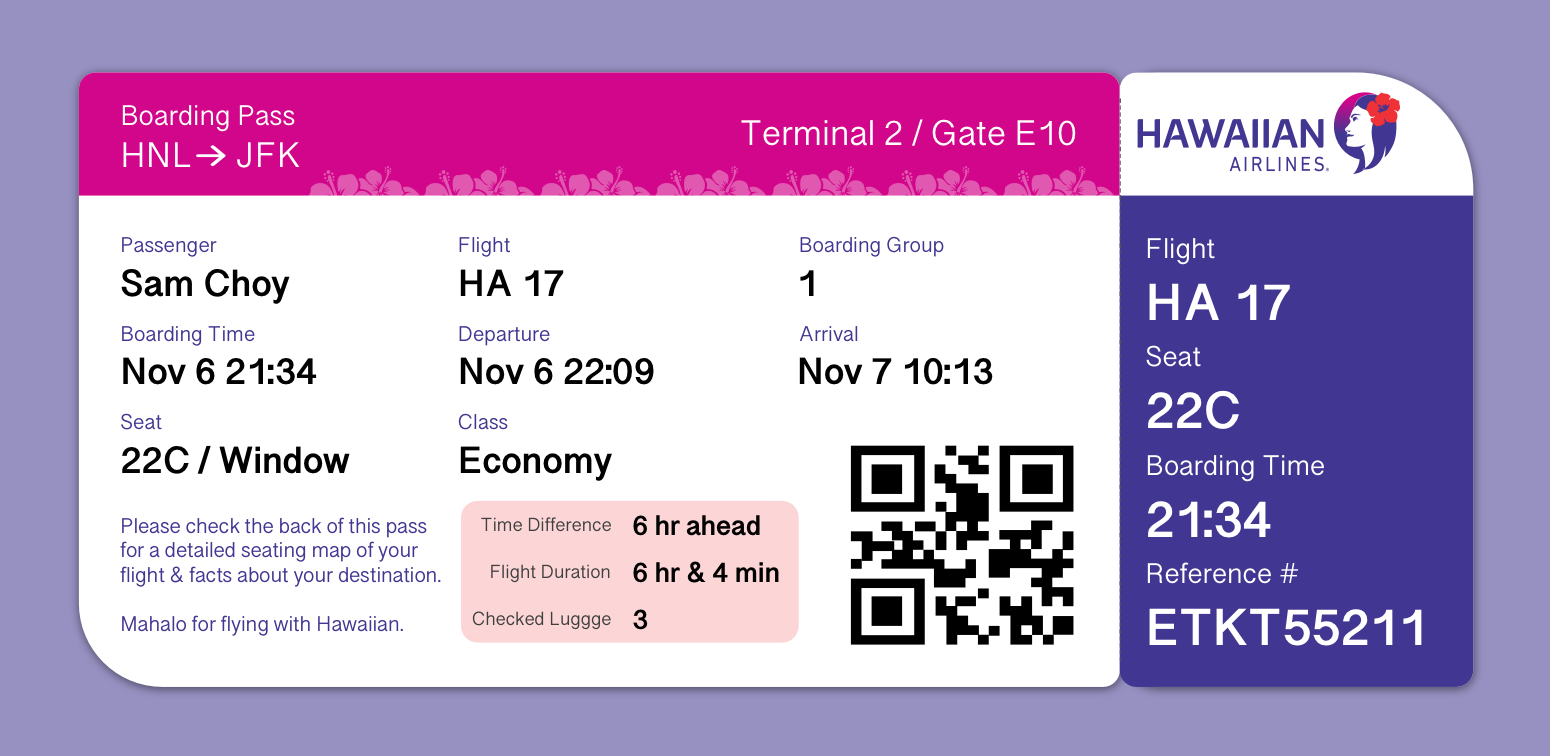
Hawaiian Airlines Physical Ticket
Shown above is my mockup of a physical boarding pass ticket to accompany the e-ticket. I tried to be faithful to the brand imagery and colors while also making sure the ticket highlighted important info such as seat number and boarding time.
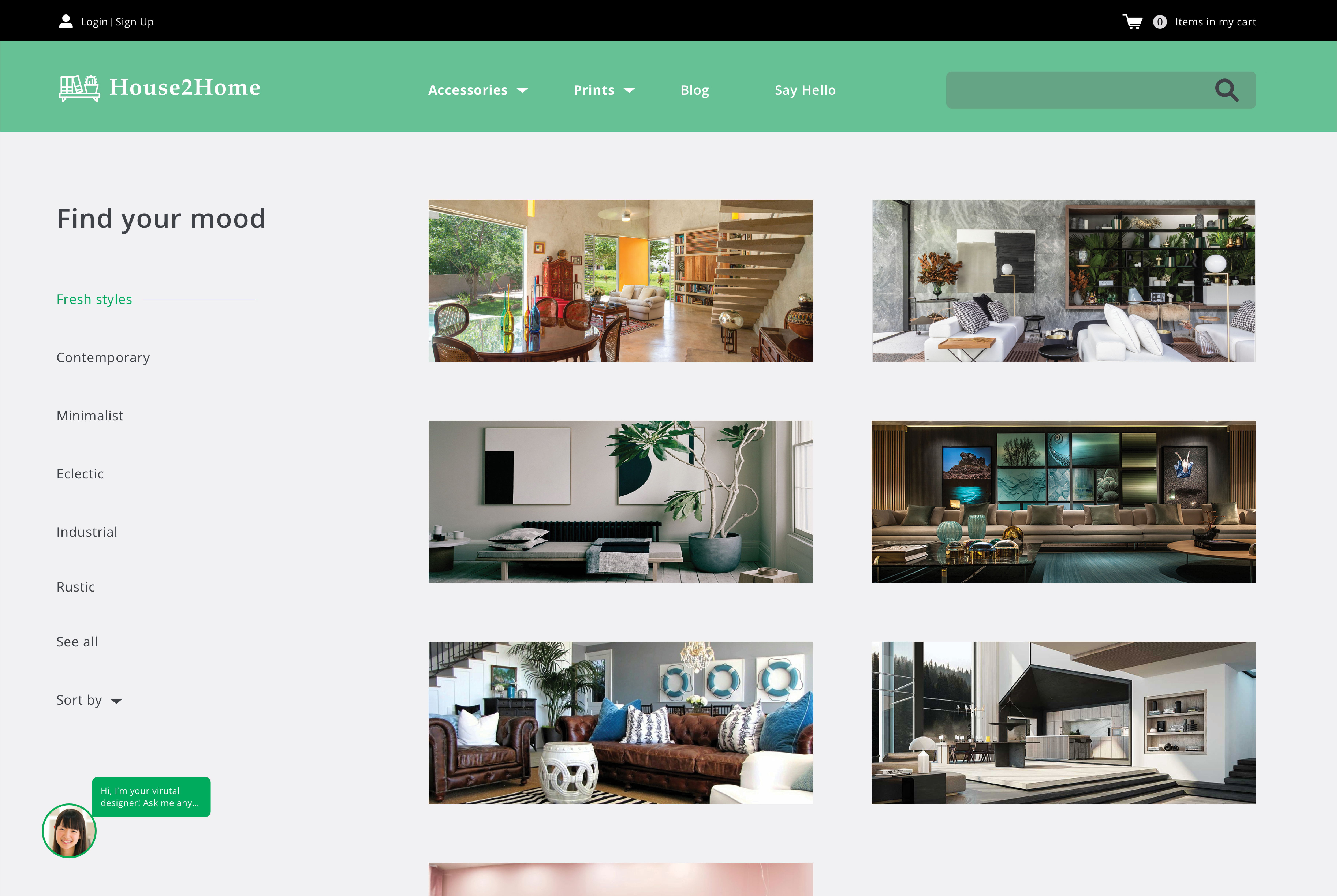
House2Home Room Selection Page
House2Home was an online design challenge I worked on for Bitesize UX. Here I created a concept of a website that specialized in interior design, specifically one that made starter kits to instantly decorate new apartments.
Through user interviews, House2Home discovered that their user base typically were budget conscious, lived in smaller sized apartments, wanted to quickly see how the items in the starter kits look like in their home, and utilized moodboards to advise their stylistic direction.
My solution was to mimic our users preferred process systematically. We start off with an experience reminiscent to a mood board. Here they choose a mood that fits the "look" they want for their space.
Through user interviews, House2Home discovered that their user base typically were budget conscious, lived in smaller sized apartments, wanted to quickly see how the items in the starter kits look like in their home, and utilized moodboards to advise their stylistic direction.
My solution was to mimic our users preferred process systematically. We start off with an experience reminiscent to a mood board. Here they choose a mood that fits the "look" they want for their space.
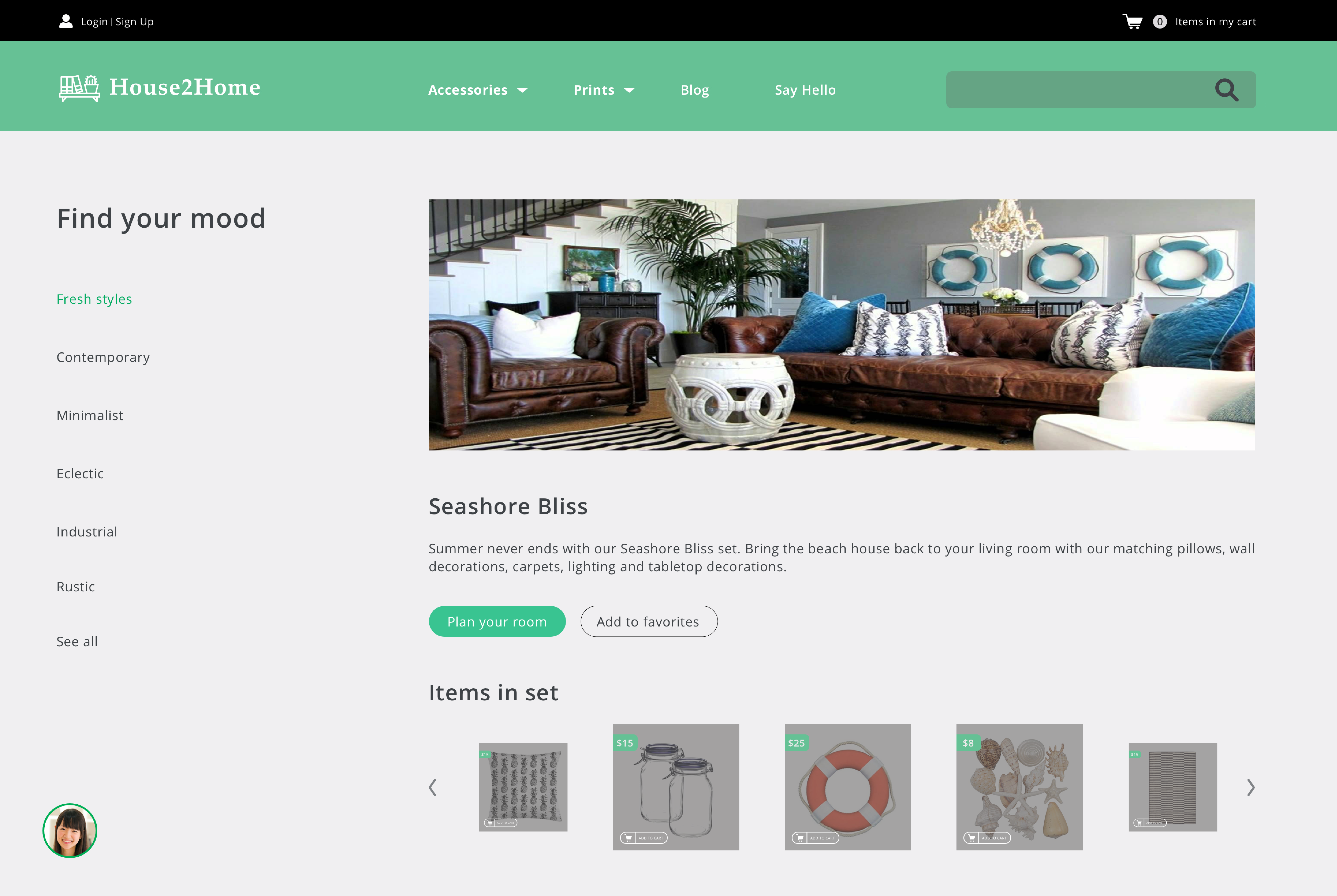
House2Home Room Description Page
Once drawn in, the users are given more in depth info on the specific items in the room set. Sample items, listed with the price and "Add to cart" feature, can be found listed below the room.
House2Home Upload Room Page
Users can upload an image of their room to see what items would look like in their home. Drag and drop interface was implemented in this screen to make the user experience intuitive.
House2Home Room Planner
Once the image uploads, they can drag and drop items from their chosen set and arrange them as they please. To address budget concerns, I decided to place a clear budget tracker at the top of the room planning page.
The budget tracker is intended to be usable in real time, meaning that users can adjust their budget at any time. A spent dollar number will also appear next to the budget once items are placed, showing the users how much they will be spending.
Home Monitoring Dashboard
A tablet based screen of a home monitoring dashboard app featuring:
- Smart home control modules.
- IOT collected data reporting.
- Compatiblity with most smart home technologies including smart speakers, security cameras, doorbells, and smart lights.
- Elements of a social media platform inclusive to members of the household, allowing for more efficient allocations of responsibilities and personalization based on habits and schedule.